Создадим новое изображение
требуемого размера, к примеру 250х250 пикселей.
Установим для начала Фон (Background) белого
цвета. С помощью инструмента Текст (Type tool)
создадим текст темно-серого цвета. После создания
надписи можем привести слой в растровый: Слой > Текст
> Растрировать слой (Layer > Type > Render
Layer).
Переименуем активный слой в
Chrome.
Выберем
непрозрачные пиксели слоя Chrome, щелкнув на его
представлении в палитре Слои (Layers), удерживая
нажатой клавишу Ctrl. Перейдем в меню Выделение
(Select) и выполним команду Изменить >
Уменьшить (Modify > Contract). Значение
установим в зависимости от размера изображения примерно
равным трем. Чем больше размер изображения, тем большее
значение Вам необходимо ввести.
Создадим новый слой,
назовем его face и разместим над слоем
Chrome. Выберем радиальный инструмент Градиент
(Gradient tool). Цвет переднего плана определим
как белый, а цвет фона - черный. Удерживая Shift,
создадим градиентную заливку сверху вниз в рамках
выделения.
Щелкнем Ctrl+D, чтобы снять
выделение.
Выберем
непрозрачность слоя Chrome, щелкнув на его
представлении в палитре Слои (Layers) с нажатой
клавишей Ctrl. Перейдем к палитре Каналы
(Channels) и сохраним выделение в канал
посредством нажатия кнопки Сохранить выделение (Save
selection) . Размоем выделение: Фильтр > Размытие
> По Гауссу (Filter > Blur > Gaussian
Blur). Для своего изображения я установил значение
4; в зависимости от размеров Вашего, установите
значение размытия сами, учитывая, что оно прямо
пропорционально размеру изображения. Применим этот
фильтр еще раз со значением в два раза меньше
предыдущего, затем еще раз - в четыре раза
меньше.
Если у кого-то возникли трудности: я применял
Фильтр > Размытие > По Гауссу (Filter > Blur
> Gaussian Blur) поочередно три раза: первый раз
со значением 4, второй - 2 и третий раз -
со значением 1.
Вернемся в
палитру Слои (Layers) и сделаем активным слой
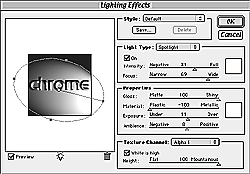
Chrome. Выполним команду Фильтр >
Растеризовать > Световые эффекты (Filter >
Render > Lighting effects) со следующими
параметрами:
Тип света (Light type): Точечный
(Spotlite)
Интенсивность (Intensity):
35
Фокус (Focus): 69
Глянец
(Gloss): 100
Материал
(Material): -100
Экспозиция
(Exposure): 11
Среда (Ambience):
8
Текстурный канал (Texture Channel):
Alpha 1.
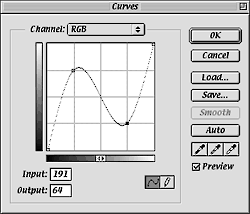
После
завершения создания освещенности откроем диалоговое окно
Кривые (Curves): Изображение > Коррекция >
Кривые (Image > Adjust >
Curves).
Координаты первой точки установим
(190;60), второй - (60;190).
Здесь
координаты точек на градационной кривой - это (Вход;
Выход) или (Input; Output).
На этом можно
считать урок завершенным. Эффект. к которому мы
стремились, по-моему, выглядит в сочетании с надписью
очень неплохо.
На этом
изображении я лишь сделал эффект более отчетливым. На
мой взгляд, эффект, который мы получили на шестом шаге
урока, идеален для текстовых надписей; этот же подходит
больше к любым другим объектам в Photoshop.
|